반응형


크롬에서는 디바이스별로 레이아웃을 볼 수 있는 것이 개발자 도구에 떡하니 있는데, 사파리에서는 찾아볼 수가 없었습니다.
사파리에서는 조금 다른 메뉴인 [응답형 디자인 모드 시작] 이란 메뉴를 선택해야 디바이스별로 레이아웃을 볼 수 있습니다.
사파리 -> 개발자용 -> 응답형 디자인 모드 시작

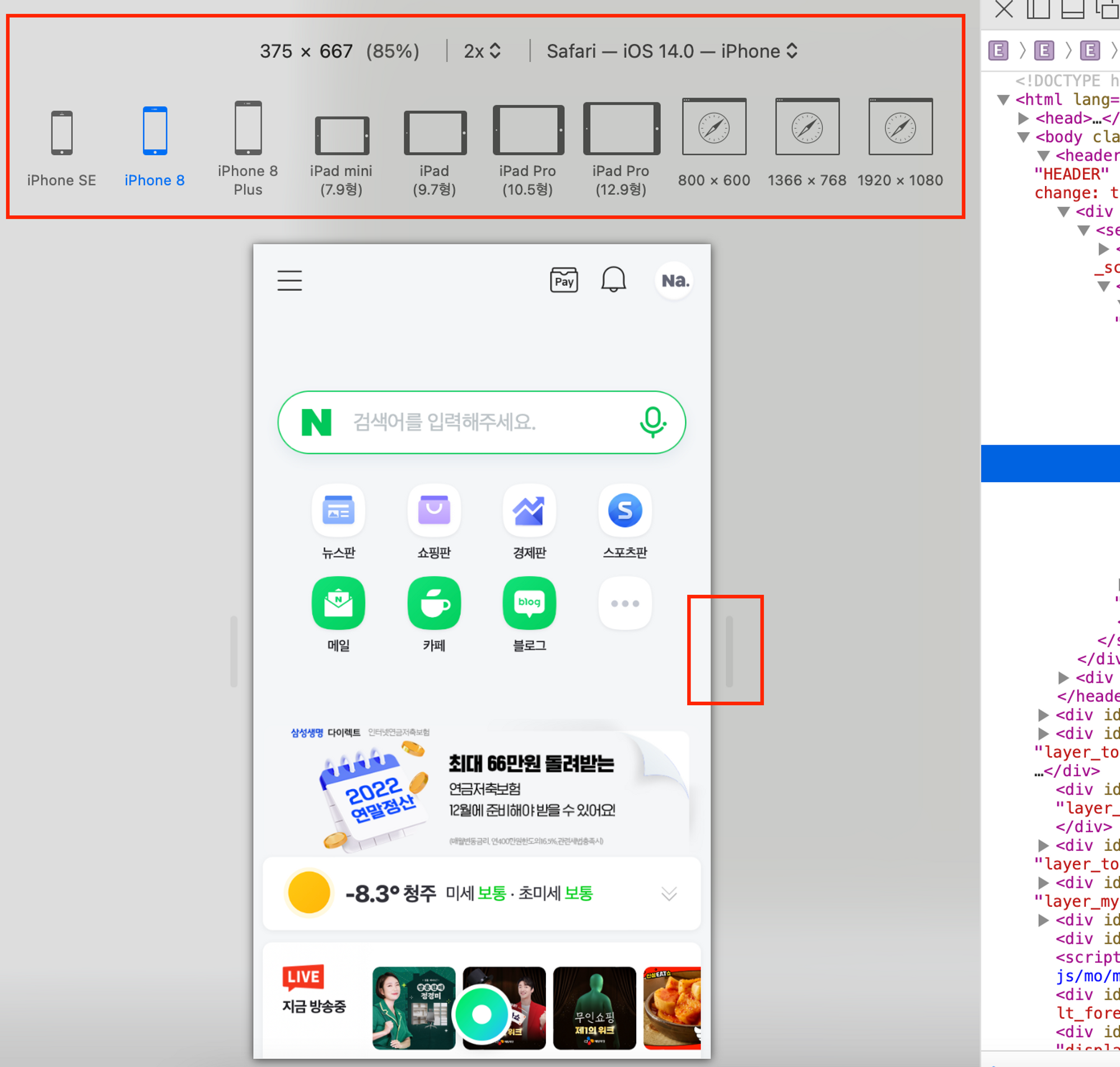
응답형 디자인 모드가 실행되면 위의 디바이스를 클릭하면 레이아웃을 확인할 수 있습니다. iOS 기기 디바이스인 아이폰 SE부터 아이패드 프로(12.9인치)까지 확인이 가능합니다.
디바이스를 클릭하면 세로/가로로 전환되면서 레이아웃을 확인할 수 있습니다.
가로/세로 사이즈를 늘리고 싶다면, 하단에 네모박스처럼 생긴 부분을 드래그하면 늘릴 수도 있습니다.
이번에 아이폰 디바이스를 확인하면서 사용한 응답형 디자인 모드였습니다.
반응형
'HTML' 카테고리의 다른 글
| 로티 플레이어(lottie Player)를 통해 애니메이션을 추가해보자! (0) | 2024.09.10 |
|---|---|
| input type file에서 카메라 - 파일 작업 선택 속성 추가 (0) | 2023.10.05 |
| [웹 접근성] aria-expanded, 토글-아코디언 메뉴 속성값! (0) | 2022.05.10 |
| [html] tbody 여러 번 사용할 수 있다 (0) | 2021.06.16 |
| a태그로 구글 메일 보내기 바로 링크 (ft.Gmail) (2) | 2021.01.18 |


댓글