반응형

jQuery를 이용하여 아이디, 비밀번호란에 데이터를 입력 시에 로그인 버튼 배경 색상을 변경하는 방법입니다.
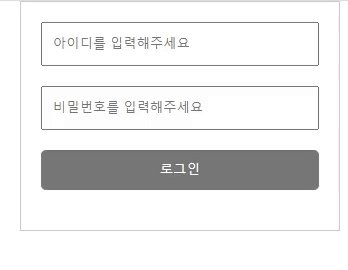
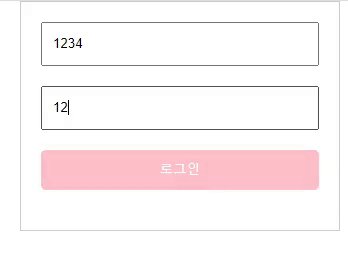
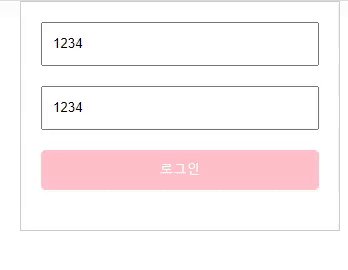
- ID, 비밀번호 입력란에 text가 모두 입력이 되면, addClass('on')을 통해서 배경색이 pink로 변경
- ID, 비밀번호 입력란이 하나라도 비어있다면, removeClass('on')으로 기존 배경색으로 됨
- ID, 비밀번호 입력란 모두 작성했다가, 다시 삭제하면 기존 배경색으로 되는 부분
function checkInput() {
var idCheck = $('.id_input').val(); // idCheck 변수
var passwordCheck = $('.password_input').val(); // idCheck 변수
var btnLogin = $('.btn_submit');
if (idCheck === '' || passwordCheck === '') {
// 기본 로그인 버튼 색상
btnLogin.removeClass('on');
} else {
// ID 비밀번호 입력 시에 로그인 버튼 배경색 변경
btnLogin.addClass('on');
}
}.val()을 통하여 ID와 비밀번호의 value 값을 가져올 수 있습니다.
if문에서 idCheck, passwordCheck의 value 값에 아무 값도 없다면, .btn_login(로그인버튼 영역)을 removeClass를 통해 기존 버튼 배경색을 유지합니다.
그리고 else를 사용하여 ID와 비밀번호 입력란에 모두 데이터가 입력이 되면 addClass를 통해 버튼 배경색(pink)로 변경하게 하였습니다.
사용한 jQuery 메서드
.val() : form Element의 value 값을 받는데 사용
.addClass() / .removeClass()
반응형
'jQuery' 카테고리의 다른 글
| jQuery Zoomer를 이용하여 이미지를 확대 축소 해보자 (1) | 2024.09.06 |
|---|---|
| jQuery Migrate 플러그인 (0) | 2021.11.14 |
| [jQuery] 이벤트 중복 오류 해결 (이벤트가 두번 실행됩니다!) (0) | 2021.01.27 |
| [jQuery] 아...이런 siblings;; (0) | 2020.11.07 |
| [jQuery] attr()로 태그 속성 다룰 수 있습니다. (0) | 2020.11.04 |


댓글