
이번에 필요했던 기능은 header와 bottom을 고정한 상태에서 이미지 영역만 확대를 시킬 수 있는 기능이 필요 했습니다. 은행이나 카드 상품 정보에서 약관을 PDF나 이미지 정보로 보여주는 기능을 볼 수 있는데, 이 기능이 필요해서 작성을 하게 되었습니다.
HTML부터 CSS와 그리고 jQuery 플러그인인 Zoomer 플러그인을 사용해서 이미지를 확대하고 스크롤 할 수 있는 기능까지 추가로 알아봅시다.
0. 준비하기 (CDN)
jQuery 플러그인 Zoomer를 사용하기 위해서는 기본적으로 jQuery가 필요하고, zoomer.js가 필요합니다. 파일이 있으시면 추가하시면 되지만, 저는 CDN 기준으로 작성 하였습니다.
zoomer.css 역시 추가 해주시면 됩니다. 해당 CSS는 확인해보니 라인 수는 많지 않았습니다. 그리고 중요한 것은 라이센스입니다. MIT 라이센스가 떡 하니 적혀있으니, 사용하셔도 좋을 것 같습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@samhammer/jquery.zoomer@3.1.0/jquery.fs.zoomer.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@samhammer/jquery.zoomer@3.1.0/jquery.fs.zoomer.css">1. HTML
먼저, 간단한 HTML 구조를 작성합니다. 이 구조에서는 이미지를 포함한 중간 영역과, 고정된 header 와 bottom 영역을 정의합니다. 지금은 튜토리얼로 작성한 것이니까, 해당 코드가 엉망이어도 양해 부탁드리겠습니다.
<div class="img-wrap zoomer_basic">
<img src="이미지 URL" alt="이미지 정보">
<img src="이미지 URL" alt="이미지 정보">
<img src="이미지 URL" alt="이미지 정보">
</div>
<div class="box1">header</div>
<div class="box2">bottom button</div>img-wrap 클래스는 이미지들을 감싸는 컨테이너이며, box1은 고정된 header, box2는 고정된 bottom button 영역을 의미합니다.img 여러 장을 넣게 되면 슬라이드 쇼처럼 여러 장을 배치시킬 수가 있습니다. 약관이나 상품 설명서의 경우 한 장 이상일 수도 있기 때문에 여러 장을 넣어서 테스트하는 것도 좋은 방법입니다.
2. CSS
이제 레이아웃을 CSS로 꾸며보겠습니다. img-wrap 클래스는 화면의 남은 공간을 차지하며, 헤더와 하단 버튼의 높이를 제외한 부분에 이미지를 표시합니다.
.img-wrap {
width: 100%;
height: calc(100vh - 80px); /* 헤더와 하단 버튼을 제외한 영역 */
border: solid 1px #eee;
overflow: hidden;
margin: 0 auto;
}
.img-wrap img {
width: 100%;
height: 100%;
}
*[class*="box"] {
position: fixed;
left: 0;
width: 100%;
height: 40px;
z-index: 10;
background-color: yellow;
text-align: center;
}
.box1 {
top: 0;
}
.box2 {
bottom: 0;
}.img-wrap: 헤더와 하단 버튼을 제외한 화면의 100% 높이를 차지합니다.box1,box2: 각각 상단과 하단에 고정된 헤더와 버튼 영역을 나타냅니다.img-wrap내의 이미지들은 컨테이너 크기에 맞춰 100% 크기로 설정되어 있습니다.
3. jQuery
이미지를 확대 및 축소하는 기능은 jQuery 플러그인을 사용하여 구현할 수 있습니다. 여기서는 간단한 zoomer 플러그인을 사용합니다. 다음과 같이 jQuery 코드를 추가해 확대 기능을 활성화할 수 있습니다.
$(function() {
$('.zoomer_basic').zoomer();
});결과
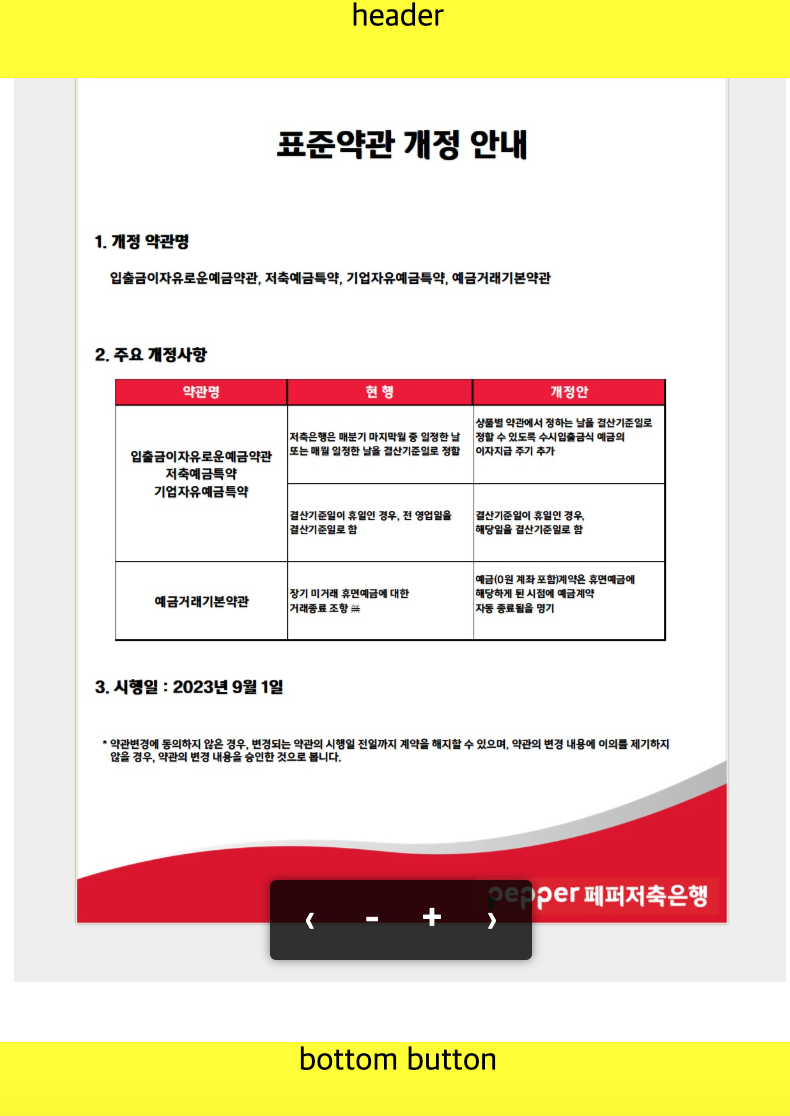
이제 페이지를 실행하면, 화면의 상단에 고정된 헤더와 하단에 고정된 버튼이 표시되고, 중간 영역에서는 이미지를 확대하거나 축소할 수 있게 됩니다.


버튼을 이용해서 확대/축소가 가능하고, 모바일에서 도 핀치 인/아웃 기능도 정상 작동합니다. 그리고 이미지를 저처럼 여러 장을 등록하셨다면 <(이전 버튼) >(다음 버튼) 을 이용해서 다음 이미지도 볼 수 있게 됩니다.
CodePen
See the Pen jQuery Zoomer by park drake (@DrakeP) on CodePen.
'jQuery' 카테고리의 다른 글
| jqGrid 검색 결과가 없을 때 메시지 출력! (0) | 2024.09.13 |
|---|---|
| jQuery Migrate 플러그인 (0) | 2021.11.14 |
| [jQuery] 이벤트 중복 오류 해결 (이벤트가 두번 실행됩니다!) (0) | 2021.01.27 |
| 아이디, 비밀번호 입력란에 로그인 버튼 색 변경하기 (0) | 2020.12.11 |
| [jQuery] 아...이런 siblings;; (0) | 2020.11.07 |


댓글