기존에 img 태그를 통해서 이미지를 삽입하는 방법도 있지만, HTML 요소 뒤에 배경 이미지를 넣는 방법이 있습니다. 바로 CSS의 background-image 속성입니다. 전체 페이지부터 부분적으로 배경이미지를 설정할 수 있습니다.
1. background-image
.box1 {
background-image: url("이미지 경로")
}
background-image 속성에 url (" ") 괄호 안에 경로를 넣으면 배경 이미지가 삽입됩니다. 이미지 경로만 넣어둔다면 딱 맞는 사이즈라면 모르겠지만, 사이즈가 다른 이미지라면 바둑판 모양처럼 반복이 됩니다. background-repeat의 repeat는 기본값입니다. 반복이 되지 않으려면 아래의 코드와 같이 기재를 하면 됩니다.
2. background-repeat
.box1 {
background-image: url("이미지 경로")
background-repeat: no-repeat;
}
background-reapeat의 no-repeat를 사용하면 이미지의 반복 없이 한 번만 나타나게 됩니다. 이게 아무래도 제일 많이 사용되는 것 같습니다. (저도 근무하면서 다른 속성은 써본 적이 없지만, 그래도 알아두면 좋습니다. 타일 배경같은 것은 반복은 쓰니까 말입니다.)
- repeat: 이미지 반복 (기본값)
- repeat-x : 가로로 반복
- repeat-y: 세로로 반복
- no-repeat: 반복하지 않음
- fixed: 배경 이미지를 페이지에서 동일한 위치에 고정
3. background-size

background-size 속성의 경우 배경 이미지 사이즈를 정해줍니다. 해당 박스보다 이미지가 작지만 꽉 채우는 방법부터 일정한 크기만 사이즈를 조절하는 방법도 있습니다. 일단, background-size를 지정하지 않는다면 auto로 채워집니다.
.box1{
width: 600px;
height: 400px;
background-color: pink;
background-repeat: no-repeat;
background-size: cover;
}
background-size: cover 속성을 넣게 되면, 사진 비율을 유지하면서 화면을 꽉 채우게 됩니다. 위에 auto에서는 핑크색 배경이 조금 남아있었지만, cover에서는 꽉 채우면서 핑크색 배경색상을 찾아볼 수 없습니다. 바로 cover는 꽉 채운다라고 기억하시면 됩니다.
.box1{
margin: 20px;
width: 600px;
height: 400px;
background-color: pink;
background-repeat: no-repeat;
background-size: 500px 300px;
}
background-size 속성은 px로도 조절을 할 수 있습니다. 위의 코드 마지막 줄에서 500px 300px 이렇게 작성을 하였습니다. 가로 X 세로의 길이로 쉼표 없이 기재를 하면 됩니다. px 뿐만 아니라 rem, em, %도 가능합니다.
※ %로 설정하는 경우에는 부모 요소의 가로 - 세로 %로 설정되기 때문에 참고하시면 됩니다.
4. background-position
이미지를 반복하지 않는 경우에 background-position을 통해서 배경 이미지의 위치를 정해줍니다.

.box1{
width: 190px;
height: 190px;
background-color: pink;
background-repeat: no-repeat;
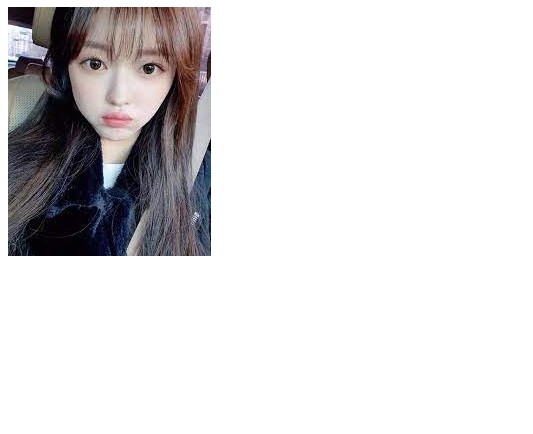
}현재 위의 이미지는 이렇게 되면 짤리는 현상이 나옵니다. 조금은 왼쪽으로, 위로 올린다면 이미지가 맞을 것 같습니다. 이럴 때 값을 지정해서 디테일하게 배경 이미지를 이동시킬 수 있습니다.

.box1{
width: 190px;
height: 190px;
background-color: pink;
background-repeat: no-repeat;
background-position: -9px -22px;
}background-position에 값을 지정해서 이미지를 이동 시켰습니다. - 값도 허용이 가능합니다. 가로에서 -값을 넣으면 배경이미지가 좌측으로 이동하고, 세로에서 -값을 넣으면 위쪽으로 이동하게 됩니다. +값을 넣으면 반대로 됩니다.

.box2{
width: 190px;
height: 190px;
background-color: pink;
background-repeat: no-repeat;
background-position: -208px -22px;
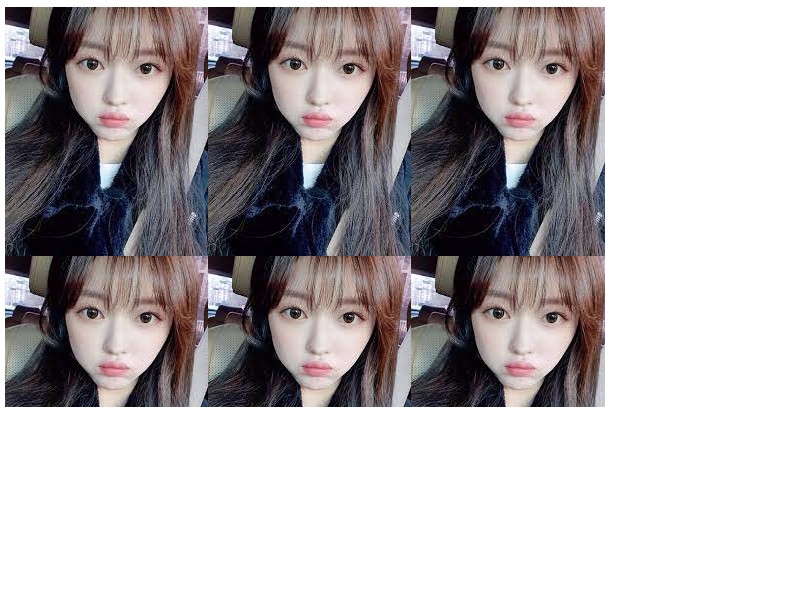
}box2에서 다른 이미지를 background-position의 값을 지정하여 다음 배경이미지를 보여지게 하였습니다.

실제로 스프라이트 이미지를 통해서 이런식으로 작업을 많이 하게 됩니다. 실무에서도 이런 이미지는 아니지만, 아이콘을 하나의 이미지 파일로 만들어서 background-position 값을 통해서 설정하는 경우가 아주 많습니다.
- 단어로 지정하는 방법
값으로 지정하는 것보다는 디테일하지는 않지만, 가끔 사용됩니다. 가로축은 left - center - right, 세로축은 top - center - bottom으로 단어를 작성할 수 있습니다.


.box1{
height:800px;
background-position: center center;
}background-position의 기본값은 left top이 기본값입니다. (좌측) background-position에서 center center를 기재하면 가로 축에서 가운데, 세로축에서도 가운데로 배경이미지가 배치가 됩니다.
5. background 속성 응용

.box1{
height:800px;
background-size: cover;
background-position: center center;
}background-size 값을 설정한 후에 position을 설정할 수도 있습니다. 위의 코드에서 가운데로 position을 했기 때문에 줄어들었을 때도 가운데를 중심으로 줄어들게 되니 유용한 방법입니다.
'CSS' 카테고리의 다른 글
| input checkbox를 클래스와 함께 선택하는 방법 (0) | 2024.09.09 |
|---|---|
| [CSS] 그리드 Grid를 익혀보자 (일단 기초편 #1) (0) | 2022.11.07 |
| [CSS] box-sizing, 테두리까지 포함 시키는 방법! (0) | 2021.12.27 |
| [CSS] box-shadow, 그림자를 넣어보자! (0) | 2021.12.26 |
| [CSS] 모서리를 둥글게! border-radius (0) | 2021.12.23 |


댓글