
box-shadow는 그림자 속성입니다. 이미지부터 감싸는 div 등 전체를 지정하는 것에 따라 넣을 수 있습니다. box-shadow의 속성 값에 따라 그림자의 위치부터 흐림, 번짐, 심지어 색상까지 조절할 수 있습니다.
box-shadow를 사용하면 수평, 수직 거리는 필수적으로 지정을 해야하고, 나머지 값들은 옵션으로 설정이 가능합니다. (기본값은 none 입니다.)

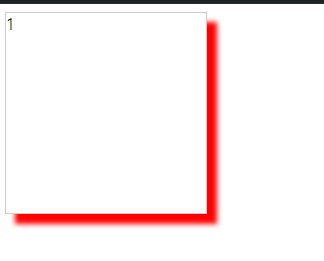
.box1{ box-shadow: 10px 10px 5px red; }
앞에서 부터 수평, 수직, 번짐, 그림자 색상으로 속성을 기재하였습니다.
- 수평 거리: 양수로 설정하면 오른쪽, 음수로 설정하면 왼쪽 이동
- 수직 거리: 양수로 설정하면 아래로, 음수로 설정하면 위로 이동
- 흐림: 양수 값으로 설정하면 점점 흐려집니다. 기본값은 0 입니다.
- 색상: 그림자의 색상을 지정합니다. RGB, HEX 값 모두 가능하고, 기본 값은 현재 font-color로 설정됩니다.

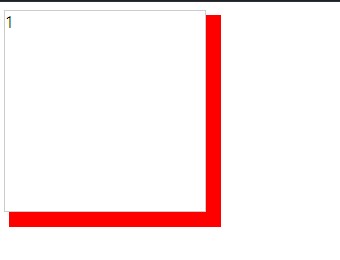
.box1{ box-shadow: 10px 10px 5px 10px red; }이번에는 위에서 달리 번짐 뒤에 10px 값이 추가가 되었습니다. 바로 번짐 속성도 추가가 가능합니다. 개인적으로는 box-shadow를 처음 사용했을 때 가장 많이 헷갈렸던 부분이었습니다.
※ 크기를 정하고 흐림수치를 따로 지정하지 않는다면?
.box1{ box-shadow: 10px 10px 0 5px red; }
위의 코드 처럼 흐림 수치에 0을 기재를 해야 합니다.
.box1{ box-shadow: 10px 10px 5px red; } 이런식으로 기재를 한다면 5px이 그림자의 크기가 아닌, 흐림으로 인식하게 됩니다. 흐림 정도를 써주고, 번짐 정도를 써주면서 box-shadow 속성을 작성하면 됩니다.
'CSS' 카테고리의 다른 글
| [CSS] 배경이미지를 넣어보자! background 추가 속성들! (0) | 2021.12.28 |
|---|---|
| [CSS] box-sizing, 테두리까지 포함 시키는 방법! (0) | 2021.12.27 |
| [CSS] 모서리를 둥글게! border-radius (0) | 2021.12.23 |
| [CSS] 삼각형을 조금 더 쉽게, 만들어보자! (css 트라이앵글 제네레이터) (0) | 2021.07.20 |
| [CSS] 여전히 헷갈린 Float 해제 방법을 정리! (0) | 2021.06.28 |


댓글