
요즘에는 레이아웃을 잡는 방법이 display: flex를 이용하여 다양한 방법으로 하지만, 그래도 아직까지는 IE를 대응해야하기 때문에 float을 사용하는 방법을 그래도 알고 있어야 합니다. (뼈저리게 느끼고 있습...)
일단 float을 사용해서 레이아웃을 잡는 경우는 바로 가로로 배치하려고 하는 부분에서 사용이 됩니다. 하지만 float을 많이 사용하지 않는 이유는 해제하는 방법이 까다로워서 그런 것이 아닐까? 그리고 flex나 다른 방법으로 가로 배치하는 방법도 많은데 궂이? 라고 생각하시겠지만 꼭! 알아두시는 것이 좋습니다.
| left | 요소를 왼쪽에 배치 |
| right | 요소를 오른쪽에 배치 |
※ HTML 코드
<div class="box">
<div class="left_box">
<h2 class="tit">안녕하세요</h2>
<p>저는 Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus, nesciunt. Dolores, id ratione adipisci maiores cum, itaque temporibus sed veritatis labore libero incidunt enim debitis corrupti reprehenderit facere ipsa atque?</p>
</div>
<div class="right_box">
<h2 class="tit">안녕히가세요</h2>
<p>좋은 하루 보내세요 Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus, nesciunt. Dolores, id ratione adipisci maiores cum, itaque temporibus sed veritatis labore libero incidunt enim debitis corrupti reprehenderit facere ipsa atque?</p>
</div>
<div class="bottom_box">
<h2 class="tit">항상 많이 배웁니다</h2>
<p>오늘도 열심히! 또 열심히 생각보다 열심히 또 열심히하려고 하는데, 공부가 생각보다 쉽지 않습니다. 그래서 열심히 남들보다 누구보다 빠르게
오늘도 열심히! 또 열심히 생각보다 열심히 또 열심히하려고 하는데, 공부가 생각보다 쉽지 않습니다. 그래서 열심히 남들보다 누구보다 빠르게
</p>
</div>
</div>※ CSS 코드
.left_box{ float:left; width:50%;background:pink;}
.right_box{float:right;width:49%;background:hotpink;}
.bottom_box{ background:yellowgreen; }※ 결과

left는 float:left로 right_box는 float:right로 배치했습니다. 그리고 bottom_box의 경우는 float 속성없이 기존 block요소로 처리를 했습니다. 하지만 자세히 살펴보면 조금은 이상합니다. 왜냐면 bottom_box의 배경이 left와 right 사이에 삐져나온 것을 확인할 수 있습니다. 이게 바로 float 해제의 필요성이 바로 있다는 것 입니다.
■ float 해제를 하는 방법
- float으로 해결
- 부모 속성의 overflow 적용
- 부모 속성의 높이값 height 적용
- ::after 요소에 clear 속성 추가로 적용
1번부터 4번까지는 float 해제하는 방법을 알아두면 좋습니다. 저도 실제로 면접 보러 갔을 때 float 해제하는 방법이 어떻게 되냐고 물어보던 답변도 있었습니다. (음.. 이 회사는 float을 주로 레이아웃을 잡는...)
1~3번은 해제가 가능하지만 해제 문제를 해결하려다가 다른 요소가 틀어지는 재밌는 현상이 일어나기 때문에 살짝 정리를 해보겠습니다.
1. float으로 해결
▶ float으로 해결하는 경우는 부모의 오소에 float을 적용하게 되는데, 어차피 그 부모의 부모에서 또 float을 해제해야 되기 때문에 불편합니다. 사용하지 않기 때문에 이런 것이 있다고만 알고 있으면 됩니다. 정말 안쓰게 됩니다.
2. overflow 적용
▶ 부모 요소의 overflow를 주면 float값이 해제가 됩니다. 하지만 overflow로 줬을 경우에는 아래와 같은 문제점이 생깁니다.
- overflow: auto로 할 경우에는 자식 요소가 부모 요소의 가로 길이보다 크면 가로 스크롤바가 생기고, 세로 스크롤바가 생기는 경우 사용할 수 없음
- overflow:hidden으로 할 경우에는 자식 요소에서 넘치는 요소가 잘려서 나옵니다. 예를 들어 자식 요소에서 부모 요소보다 위로 올라가는 이미지를 올리게 되면 잘림
제 경우에는 hidden을 많이 사용했었는데, 요소가 참 많이 잘려서 잘 사용하지 않게 되었습니다.
3. 높이값 적용
▶ 부모 요소의 height 값을 주면서 float이 해제가 가능합니다. 하지만 본문이 텍스트로 아래로 내려오는 내용이나, 높이를 고정으로 주는 컨텐츠가 아니라면 높이값으로 float을 해제하는 것은 바람직하지 못합니다.
4. ::after 요소로 해결
사실 float 해제는 이 방법으로 작업하면 참 많이 편합니다. ::after 가상요소에 clear 속성을 넣어주게 됩니다. 이게 가장 일반적인 float 해제를 하는 방법이고, 미리 CSS에서 class로 만들어서 언제든지 사용하면 쉽게 해제가 가능합니다. 아래의 예제에서 간단하게 적용 가능합니다.
※ HTML 코드
<div class="box">
<h1 class="tit">float 타이틀</h1>
<div class="left_box">
<p>모든 국민의 재산권은 보장된다. 그 내용과 한계는 법률로 정한다. 대통령이 궐위되거나 사고로 인하여 직무를 수행할 수 없을 때에는 국무총리, 법률이 정한 국무위원의 순서로 그 권한을 대행한다.</p>
</div>
<div class="right_box">
<p>사회적 특수계급의 제도는 인정되지 아니하며, 어떠한 형태로도 이를 창설할 수 없다. 학교교육 및 평생교육을 포함한 교육제도와 그 운영, 교육재정 및 교원의 지위에 관한 기본적인 사항은 법률로 정한다.</p>
</div>
</div>※ CSS 코드
.box{ padding: 20px; background:yellowgreen; border:5px solid #000; text-align:center; }
.left_box{ float:left; width:50%;background:pink;}
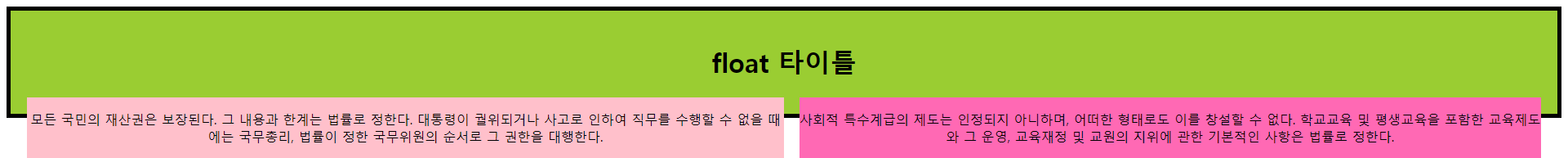
.right_box{float:right;width:49%;background:hotpink;}※ 결과

이제 여기에서 ::after 요소를 이용하여 float 해제를 합니다. 일단 float 해제를 하기 위해서는 float을 준 부모요소에 clear 속성을 추가한 clearfix Class를 추가합니다.
.clear:after{content:'';display: block;clear: both;} <div class="box clear">
<h1 class="tit">float 타이틀</h1>
<div class="left_box">
<p>모든 국민의 재산권은 보장된다. 그 내용과 한계는 법률로 정한다. 대통령이 궐위되거나 사고로 인하여 직무를 수행할 수 없을 때에는 국무총리, 법률이 정한 국무위원의 순서로 그 권한을 대행한다.</p>
</div>
<div class="right_box">
<p>사회적 특수계급의 제도는 인정되지 아니하며, 어떠한 형태로도 이를 창설할 수 없다. 학교교육 및 평생교육을 포함한 교육제도와 그 운영, 교육재정 및 교원의 지위에 관한 기본적인 사항은 법률로 정한다.</p>
</div>
</div>그리고 제일 float을 줬던 left_box와 right_box의 부모요소인 box 요소의 clear를 추가해줌으로써 ::after 요소가 적용되면서 float이 정상적으로 해제가 됩니다.

인터렉티브, 애니메이션 등 다양한 방법을 통해서 CSS를 표현하고 할 수도 있지만, 제일 기본 of 기본, 베이직한 것을 먼저 알아둬야한다는 것을 직장 선배들을 통해서 다시 한 번 깨닫게 된 내용이었습니다. 아직까지도 현역으로도 많이 사용되는 레이아웃 방법인 float 해제 하는 방법이었습니다.
'CSS' 카테고리의 다른 글
| [CSS] box-sizing, 테두리까지 포함 시키는 방법! (0) | 2021.12.27 |
|---|---|
| [CSS] box-shadow, 그림자를 넣어보자! (0) | 2021.12.26 |
| [CSS] 모서리를 둥글게! border-radius (0) | 2021.12.23 |
| [CSS] 삼각형을 조금 더 쉽게, 만들어보자! (css 트라이앵글 제네레이터) (0) | 2021.07.20 |
| CSS 선택자의 점수가 있다! (점수 환산표) (0) | 2021.05.21 |


댓글