
웹 사이트를 보다보면 셀렉트박스나 콤보 박스 등에서 ▲ 이런 모양의 삼각형이 가끔 나오는데, 이미지 파일로도 쉽게 가능하지만, CSS로도 충분히 표현이 가능한데 이번에 소개하려고 하는 사이트는 삼각형 모양을 쉽게 만들 수 있는 제네레이터 사이트입니다.

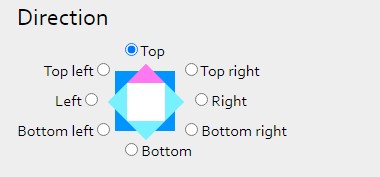
Direction은 삼각형의 방향입니다. Top으로 하면 ▲ 이런 모양으로 나오게 되고, Top 방향부터 총 8방향으로 설정이 가능합니다.

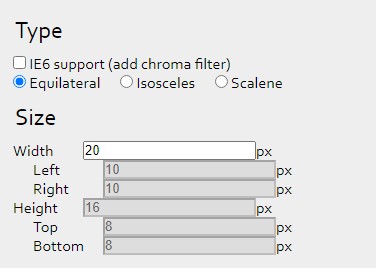
Type에서 Equilateral(정삼각형), Isosceles(이등변), Scalene(부등변 삼각형)을 선택할 수 있습니다. 이 타입을 선택할 때 사이즈를 조절하는 기능이 활성화가 되기 때문에 필요한 타입으로 선택을 해서 커스터마이징을 하면 됩니다.

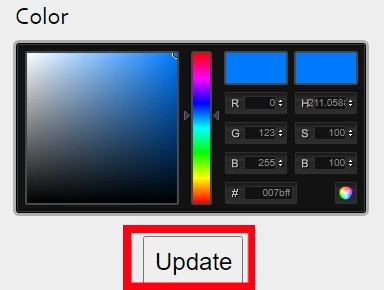
Color에서 색상을 선택하는데, RGB, HSB도 지원합니다. 다 선택이 되면 업데이트 버튼을 누르게 되면 CSS 코드가 나오면서 선택한 삼각형 모양이 나오게 됩니다. 저는 정삼각형의 20px의 삼각형 버튼을 생성해봤습니다.
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 10px 17.3px 10px;
border-color: transparent transparent #007bff transparent;
}이런식으로 css 코드를 삽입하면 원하는 삼각형이 나오게 됩니다. 저도 자주 사용해서 제 블로그로 넣게 되었습니다.
CSS triangle generator
CSS width: 0; height: 0; border-style: solid; border-width: 0 100px 100px 100px; border-color: transparent transparent #007bff transparent; Tips Try border-style: inset if Firefox renders a strange gray border Add -webkit-transform:rotate(360deg) for a bet
apps.eky.hk
'CSS' 카테고리의 다른 글
| [CSS] box-sizing, 테두리까지 포함 시키는 방법! (0) | 2021.12.27 |
|---|---|
| [CSS] box-shadow, 그림자를 넣어보자! (0) | 2021.12.26 |
| [CSS] 모서리를 둥글게! border-radius (0) | 2021.12.23 |
| [CSS] 여전히 헷갈린 Float 해제 방법을 정리! (0) | 2021.06.28 |
| CSS 선택자의 점수가 있다! (점수 환산표) (0) | 2021.05.21 |


댓글